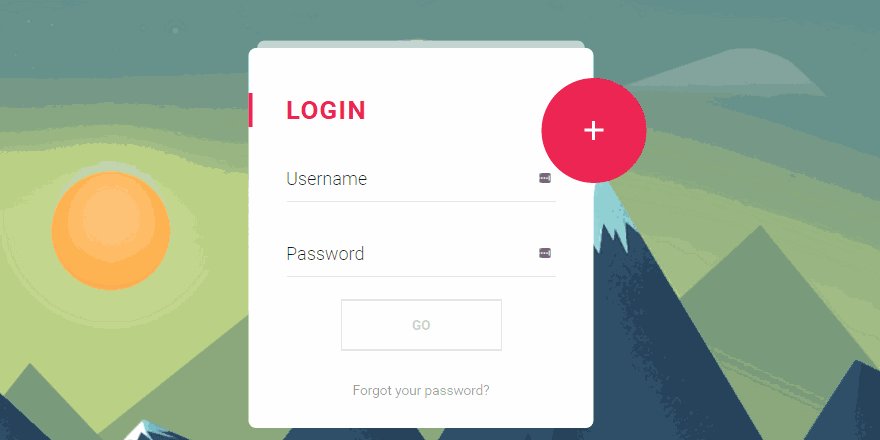
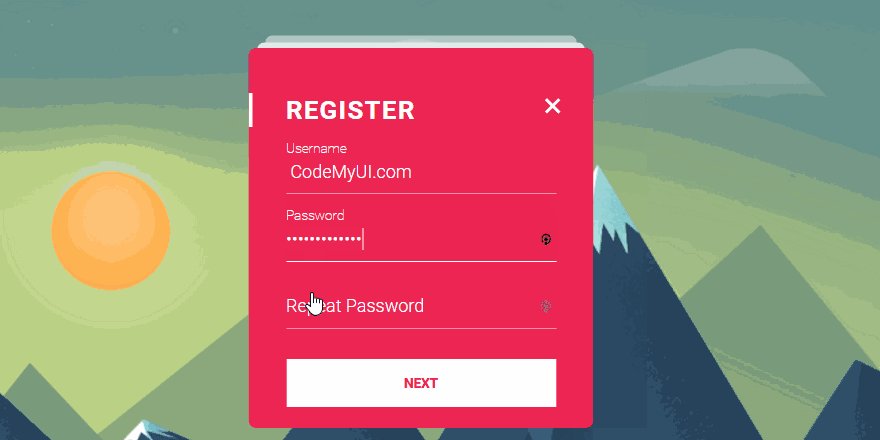
Bootstrap Material Design UI KIT - world's most popular & free UI framework - Material Design for Bootstrap

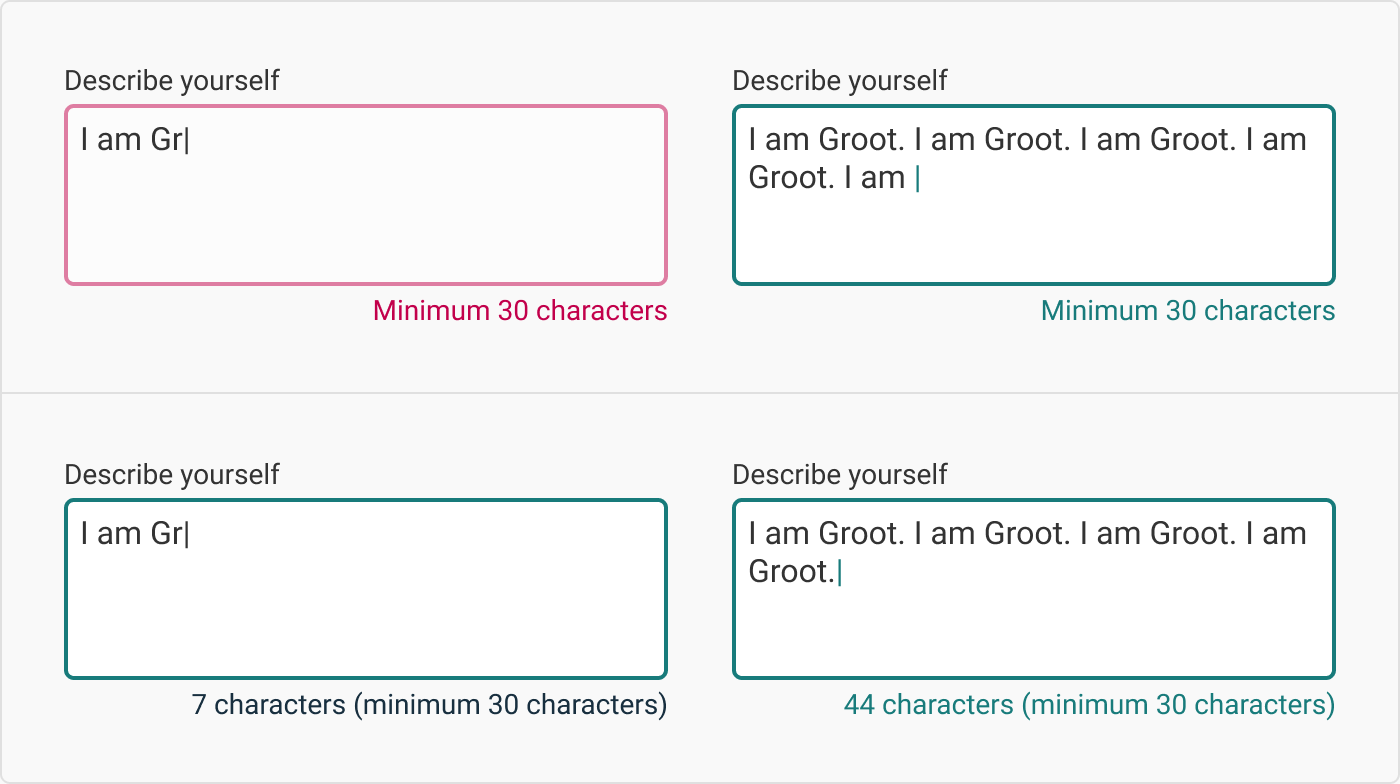
Material Design Lite Text Field | MDL: Text Fields - By Microsoft Awarded MVP - material - material design lite - material design - Learn in 30sec | wikitechy

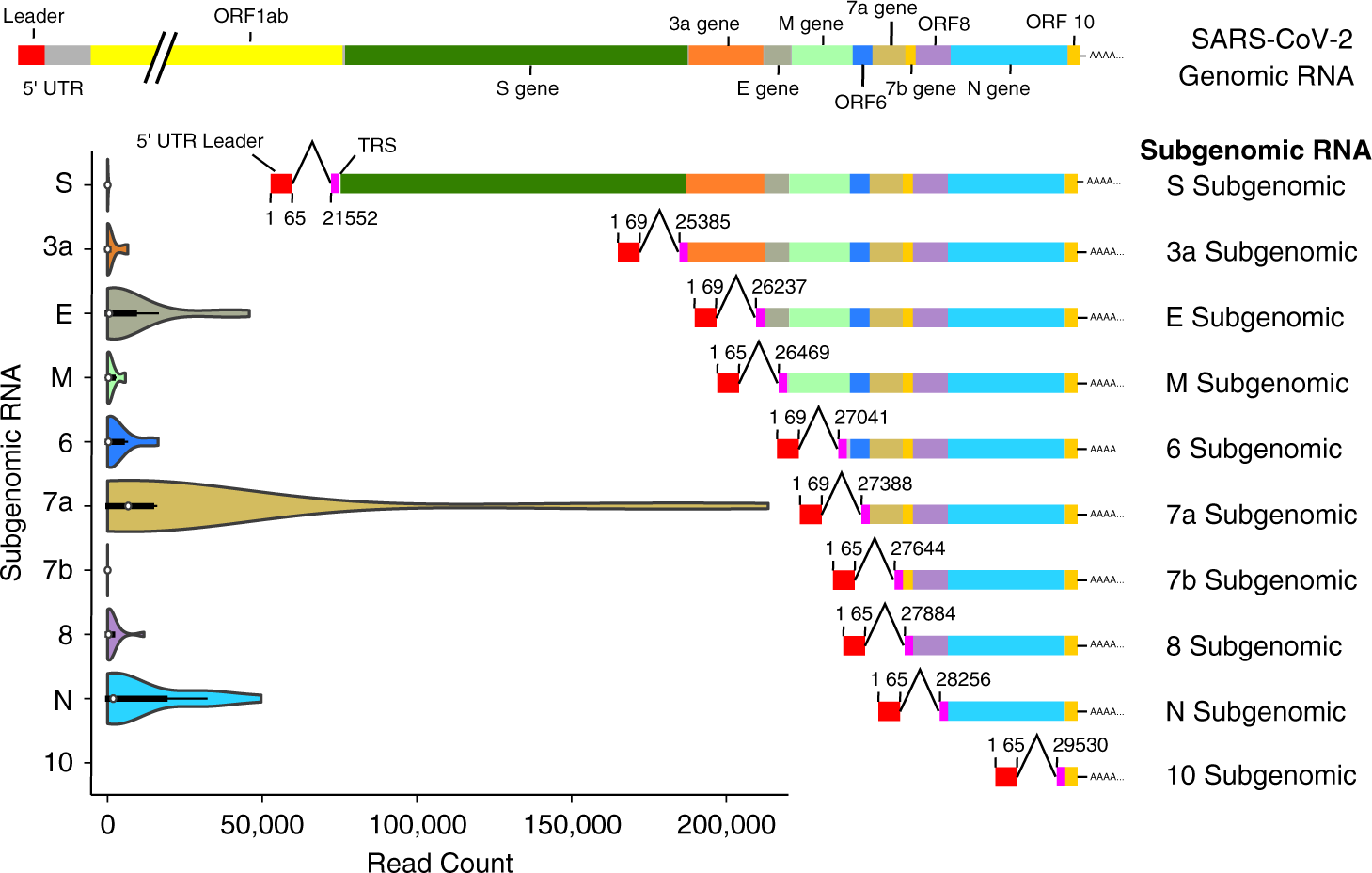
The Lancet Global Health Commission on Global Eye Health: vision beyond 2020 - The Lancet Global Health

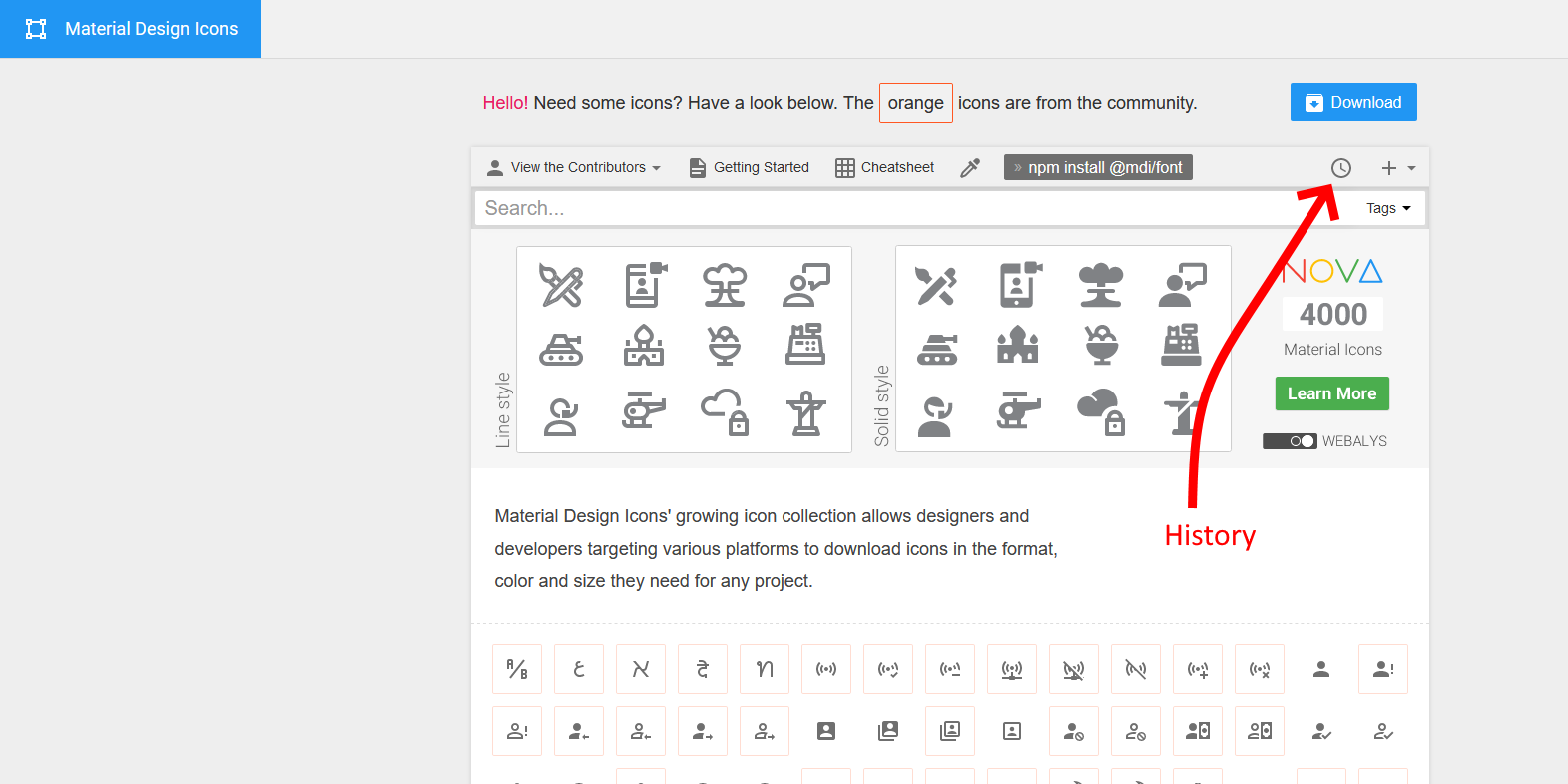
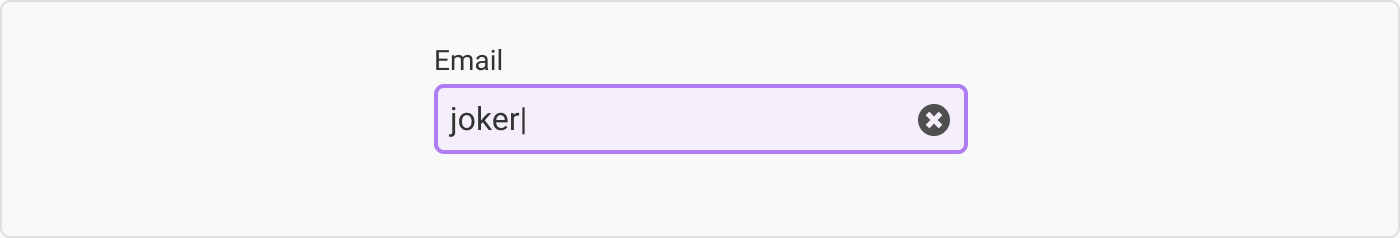
Select inside InputAdornment causes crash with material-ui/core 3.9.1 (works with 3.9.0) · Issue #14360 · mui-org/material-ui · GitHub