
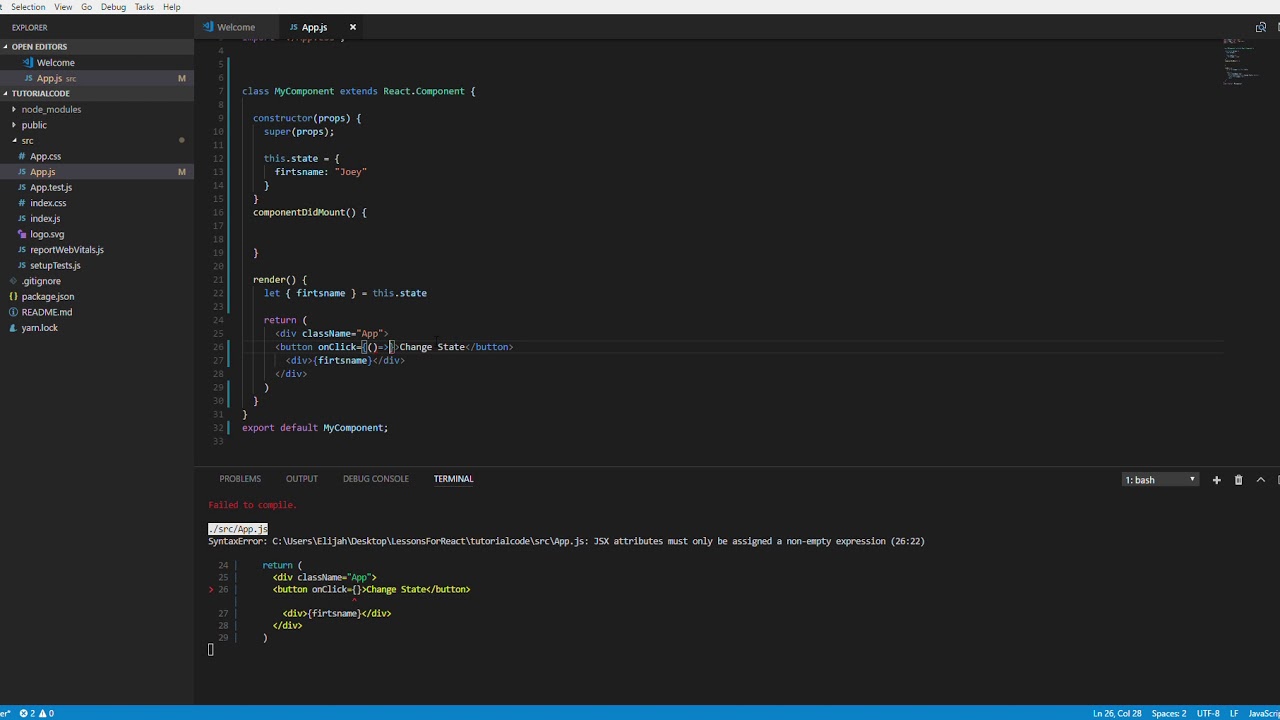
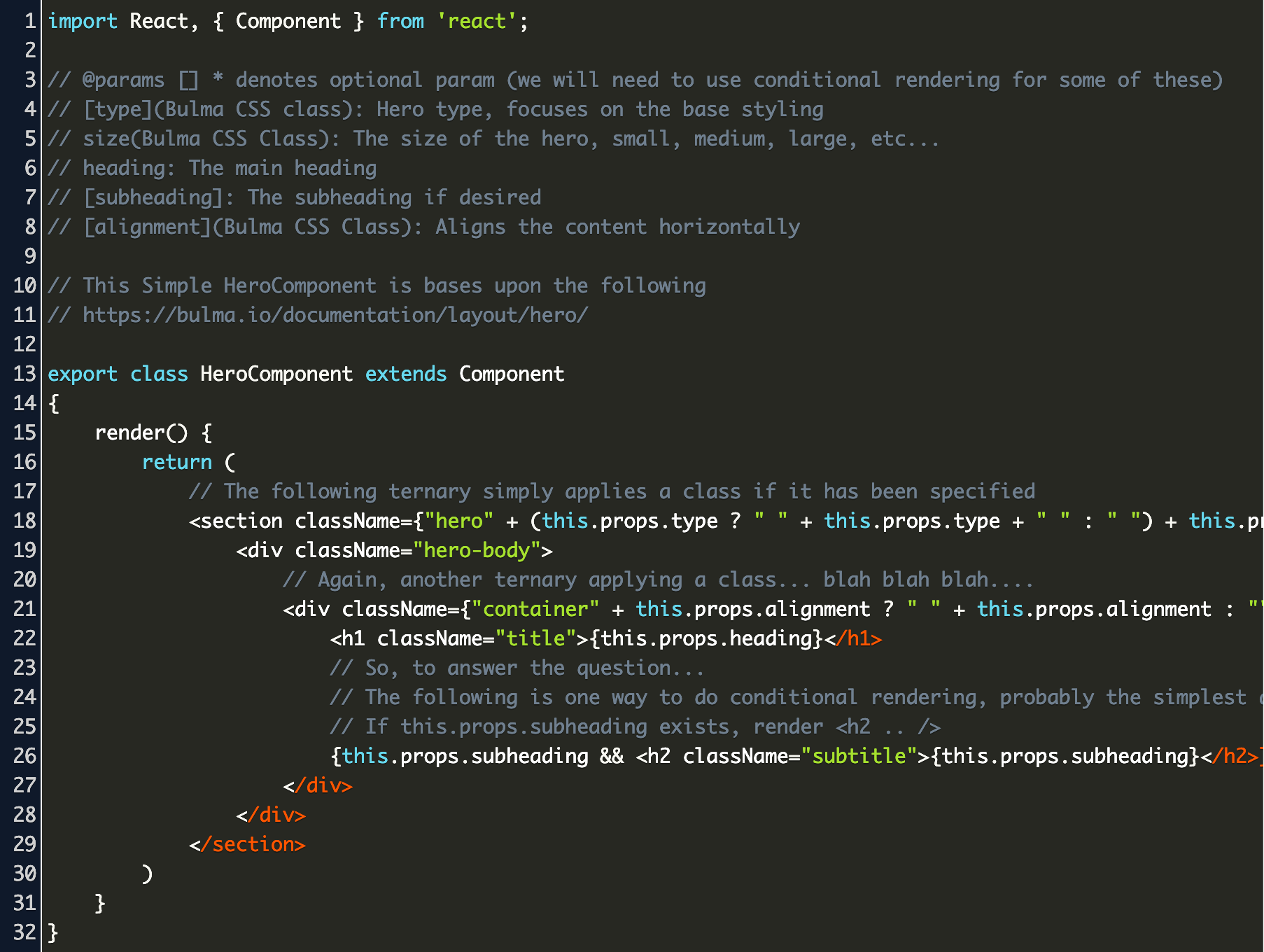
einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt

einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt

Parse build output into a rich format we can display properly · Issue #3359 · facebook/create-react-app · GitHub

einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt
why JSX attributes must only be assigned a non-empty expression ? · Issue #13670 · facebook/react · GitHub















-meaning-in-react.png)